代碼適配移動站點對百度友好案例分享
 編輯
編輯
 分享
分享
 評論
評論
 贊0
贊0
在百度公開的三種移動化技術選型中,代碼適配可在網上尋找到的內容并不多,那么具體代碼適配站點在開發時要注意哪些內容呢?我們請TripAdvisor貓途鷹SEO負責人張洺乾給大家介紹一下:
百度的移動適配目前分為三種情況:跳轉適配,代碼適配和自適應。跳轉適配目前百度的站長平臺里有完整的適配工具,可以在平臺里提交適配規則即可。但是代碼適配則需要我們在網站里做一些配置,才能讓百度準確識別我們的網頁適配關系。下面就詳細介紹下我們做代碼適配的過程。
流量潛力
如果不做移動適配的話,可能我們本來有的移動網頁和移動端排名因百度無法確認是移動頁面,因此這部分流量都給指向了百度的轉碼頁。可以看自己網站在站長工具里面,移動端有多少流量是指向了轉碼頁。這部分流量在做完適配后,即可指向我們的移動頁面,避免了自己的流量被百度截流。
開發
代碼適配的開發,百度官方也有詳細的說明,可分為兩部分:Vary HTTP標頭和Meta applicable-device 標簽。
【Vary HTTP 標頭】
其作用在百度的文檔里解釋得很清楚:
1、它會向百度傳遞一個信號,表示說這是個代碼適配的站點,百度就會盡快把網站抓取一遍進行適配;
2、它可以防止用戶接收到錯誤的網頁緩存。這部分是在網站的服務器上進行的,有可能是 Nginx,Apache, IIS 等, 需要在服務器的配置里,設置 Varyheader 為 Vary:Accept-Encoding, User-Agent。
比如Nginx 下, 可以在配置文件中加上:more_set_headers-s 200 "Vary: " "Accept-Encoding, User-Agent"
注意:打開這個設置需要nginx同時安裝有ngx_headers_more模塊
在Apache下,可以在配置文件里寫上:Headerappend Vary User-Agent
【Meta applicable-device 標簽】
Vary header 加上之后,為了讓百度更好地識別我們的頁面是 PC 還是 Mobile,就需要使用百度自定義的這個 Meta applicable-device 標簽了。注意以下來自百度的消息: Meta applicable-device 標簽,并非是站點必須標注的,現在很多站點沒有標記這個標簽情況也很好。但這個標簽可以幫助百度校驗自己的判斷,并及時進行修正。做這個事情又不麻煩,所以我們建議代碼適配站點為了保證效果,還是加這個標簽。
因此可能有些網站之前的移動流量已經很好了, 不會出現被百度轉碼的情況. 這說明百度已經能很好地識別你的移動頁面了. 但是依然建議加上這個標簽, 一來加這個標簽很容易, 二來可以確保百度能更準確地識別頁面類型. 如果沒有加這個標簽的話, 萬一突然技術做改版, 一些代碼的修改導致百度無法繼續準確識別頁面類型了呢?
這部分是在網站的模板里添加的。自適應的網站肯定已經有了判斷用戶設備是 PC 還是 Mobile 的邏輯。利用這個邏輯,在整站的 <head></head> 部分添加一行代碼即可:
如果用戶是PC設備(注意需要包括Baiduspider PC UA),則添加<metaname="applicable-device" content="pc">
如果用戶是移動設備(包括 Baiduspider Mobile UA),則添加<metaname="applicable-device" content="mobile">
注:關于BAIDUSPIDER,移動和PC其實都是Baiduspider,并沒有區分,只是UA進行了區分。最新移動UA請見百度官方文檔。
驗收上線
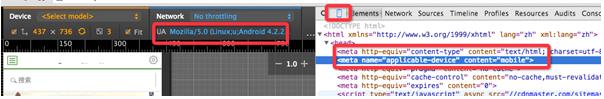
開發完成后,需要先在測試機上驗收。可以用 Google 瀏覽器來模擬 Baiduspider 來檢查是否添加正確, 如圖所示, 是檢查 Baiduspider Mobile UA 的效果的。

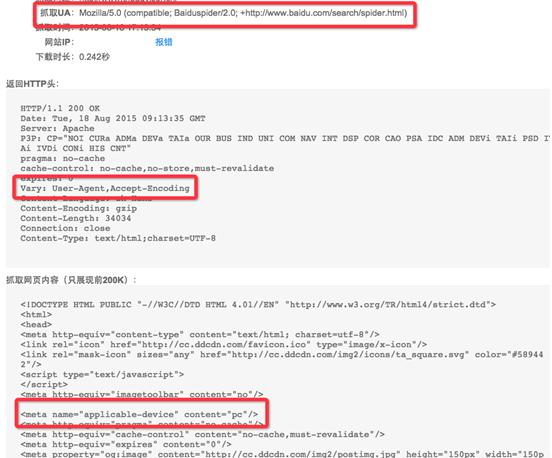
在測試機上驗收完成后就可以上線了。上線后,盡量再用站長平臺的抓取診斷工具測試幾個頁面,以免到線上后出現與測試機不一致的情況。比如下面是抓取 PC 頁面來檢查的線上結果。

跟蹤
上線后就可以持續跟蹤百度移動的SEO流量數據了。要追蹤的主要是網站自己的統計工具統計的流量數據和百度站長平臺的移動端轉碼頁流量數據。上線后一到兩周,移動端的流量應該就會有明顯的增長,而百度轉碼頁的流量則會下降。這個此消彼長的過程會持續一段時間。直到轉碼頁的流量基本為0,都轉為移動頁的流量。





 猜你喜歡
猜你喜歡